Kotlin with JAVA Script3(CSS)
- 지난 Kotlin 2 HTML 에서 이어진다. -
8. CSS 기초
그러면 여기 My first webpage라는 제목이 있는데 이거를 CSS로 꾸며줘보자. 먼저 텍스트 컬러를 흰색으로 바꾸고
백그라운드 컬러를 오렌지로 넣어보자. 이게 바로 CSS를 스타일이라는 속성을 통해 HTML에서 구현한 것이다.
자 Informative Technology라는 단어와 Artificial intelligence라는 단어를 적어보자. 여기서 우리는 두개의 태그를
더 배워 볼 것이다. JS나 CSS를 속성으로 사용하기 위해서는 아무 의미없는 두개의 태그가 필요하다. 하나는 Div 그리고 다른하나는 SPAN 태그이다. 이 두개의 태그뒤에는 CSS와 JS의 속성을 사용할 수 가있다. 그외에는 아무 기능이 없는 태그이다. 단 두개의 차이점은. Div태그는 그 텍스트가 있는 라인 전체에 영향을 미친다. 그래서 그 다음 코드와 줄바꿈을 자동으로 해주고 (block이라고 하고)SPAN은 해당 텍스트의 라인 에만 영향을 미치는 것이 특징이다(inline 이라고 한다.)
(1) CSS 속성
그럼 우리 H1 ~ H2 태그뒤에 style이라는 CSS속성을 사용해보자.
- H1에 컬러를 입혀보자
- H2에 컬러와, 백그라운드 컬러를 입혀보자
- H3은 일단 내버려 두자 나중에 CSS 속성이 아닌 CSS 태그로 수정할 것이다
<h1 style="color: purple;">My First Webpage</h1>;
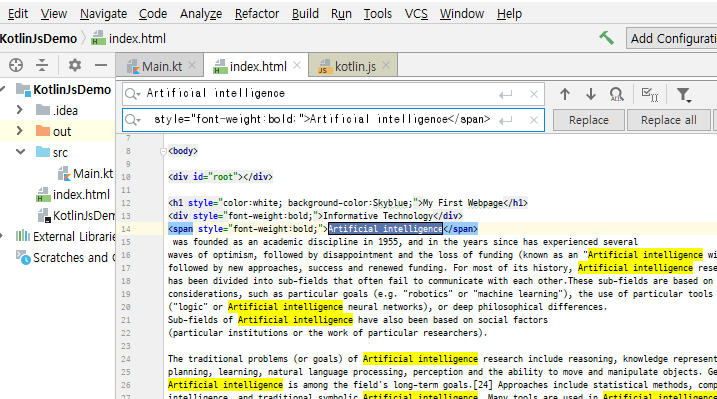
<h2 style="color:Red;background-color:Skyblue;">Welcome</h2>글자의 색과 글자 배그라운드 색을 CSS 속성으로 입혀보았다. 그러면 이번엔 아래 AI섹션이 있는데 섹션에 있는 AI라는 단어를 전부다 꾸며볼 때는 어떻게 해야할까? 일단 첫번째 AI단어를 U태그를 달아서 밑줄을 그어보자.
그리고 스타일 속성을 달아서 글자색을 바꿔보고 글자의 백그라운드색도 바꿔보다. 이렇게 하나를 바꿨는데 여기보면
열개남짓 많이 있다. 자. 이거를 일일히 하나씩 찾아서 복붙을 다시하면 이숫자가 지금처럼
수동으로 할 수 있는 수준이면 상관없겠으나 그게 아니라면.. 몇천개라면 끔찍한 일이다. 자 Ctrl F로 단어를 찾은 다음에
CTRL + R을 누르고 Replace All을 선택하면 다 바뀌게 된다.

(2) CSS태그
방금은 CSS를 HTML속성에서 사용했는데 이번에는 CSS의 태그인 Style을 사용해보자.
즉 진짜 CSS코드라고 하는 것이 바로 Style Tage 사이에 있는 것이라고 보면 된다. 그리고 여기부터는 문법이
HTML과 완전히 다른다. HTML헤드에 <style></Style?을 만들고 이 사이에 CSS를 코딩하면 된다.
자 다시 맨 위로가서 제목 밑에 있는 h3 nnoavative sw tech라는 단어를 CSS 태그를 사용해서 꾸며줄 수가 있다.
<style>
h3{
background-color:lightyellow;
}
</style> 자 이렇게 간단히 CSS를 봤다. 그러면 하번 적용을 해보자.
아래 머신러닝첫번째 단어에 u태그를 달아보자 그리고 스타일을 달아서 색을 붉게 바꿔보자. 이걸 아까처럼 카피 후 서칭 리플레이스를 한다면;; 이역시 효율적이지 못한 방법이다. 첫째 코드가 불필요하게 길어지고 둘째 리플레이스를 하는 과정에서 에러가 발생할 수도 있기 때문이다. 또 속성이 더 늘어난다면? 볼드 + 밑줄 + 링크등등등.. 그래서 우리는 CSS 코드가 필요한 것이다. 이럴때 CSS 태그를 사용해야 하는 것이다. 그리고 태그가 아닌 본문에 있는 단어를 수정하게
하여면 class라는 속성으로 묶어 주어야 한다.. Machine Learning이라는 글자를 다 찾아서 <u class="CSS1">Machine learning</u>로 바꿔주도록 하자. (카피-> 리플레이스)
그리고 아까 만든 스타일 태그 사이에 아래처럼 입력을 하자

이제 CSS1 클래스에 해당하는 모든 코드는 CSS로 손쉽게 바꿀 수가 있다.
정말 마법같은 코드가 바로 CSS라고 할 수가 있다. 아 클래스를 나타낼 때는 반드시
CSS태그에서 .점을 찍어야 한다.
(3) CSS태그 디스플레이 연습
이번엔 디스플레이에 나오는 크기를 바꿔줘 볼 것이다. 여기 머신러닝 문단 밑에 square1과 square2 를 써놨는데
1은 span태그로 2를 div태그로 바꿔보자. 이 두개의 태그는 웹페이지의 전체적인 레이아웃을 설정할 때 사용하는 태그라고 보면된다. 두개의 차이는 Div는 반영되는 그 줄 전체에 영향을 미치고 Span은 반영되는 텍스트칸에만 영향을 미친다.그렇기에 div는 줄바꿈이 자동으로 되고 span은 줄바꿈이 되지 않느다. 그래서 span을 먼저 쓸 예정이다. 이걸 span은 인라인 속성이라고 하고 div는 블록속성(블록타입으로 레이아웃이 설정)이라고 한다.
div와 span을 HTML헤드의 CSS에서 코드를 아래 처럼 넣어보자
div{
background-color: grey;
height:200px;
width:200px;
}
span{
background-color: brown;
height : 200px;
width : 200px;
}이러면 영역 백그라운드에 색이 들어가는데 div는 지정한 px만큼 색이 차지만 span은 그대로다. 그러면 span에 색은
어떻게 넣어야 하는가? inline-block;을 표시해주면 된다.
(4) ID와 Class 그리고 일반태그
CSS에는 특정 개체를 선택하는 ID가 있고 CSS는 단위의 집합을 선택하는 Class가 있다.
Class는 우리가 지금 여러번 실험했던 것처럼 같은 개체들의 그룹을 지정하는 속성이다.
하나의 개체만을 제어하고싶을 때는 ID를 쓰고 반대로 동일 개체들의 그룹을 동시에 제어하고 싶을때는 class를 쓰면 되는 것이다. 아까 u태그를 우리는 <u class="CSS1"> XX </u>라고 했던 것처럼 ID도 마찬가지로 <u ID="CSS2"></u>로
쓰면 되는 것이다. 중복 인용 되었을때의 동작 우선순위는 ID > Class > 일반태그 의 순서이다.
(5) CSS 교안 수정 가능 부분
-HTML 폼태그, 인풋태그
-CSS 부트스트랩 / 코드펜
- * { margin : 0; padding:0;} --> 별을 앞에 붙이면 모든 태그에 다 적용딤.
-<link href="style.css" rel="stylesheet"> - 외부 연결도 활용
- 박스모델 : F12를 눌러서 Elements 탭으로 갑니다. 아무 태그나 눌러서 Styles 탭을 보면 옆에 그림이 나올겁니다. position, margin, border, padding, content 순입니다. 바로 이게 박스 모델입니다. position은 없을 수도 있습니다.
*inline : 행 안에 넣는 요소라고하며, <b>, <span> <a>등 특정 문자열을 선택할때 사용하는 태그로 줄바꿈이 되지 않음
*block : 좀 더 넓은 범위를 지정할때 사용하는 <p> <div> <h1> <ul> <ol> 같은 태그로 그 행의 100%를 사용하기에 자동 줄바꿈이 됨.
* Contents : 보통 태그가 차지하는 공간이 content입니다. 쉽게 보여드리기 위해 인라인 CSS를 사용하겠습니다. width와 height가 차지하는 공간이 content입니다.
* padding : 콘텐츠에 설정된 박스의 크기를 몇픽셀만큼 늘려주는거. <span style="background: yellow; padding: 10px>contents</span> --> 이렇게 인라인 cSS를 통해서 백그라운드 색이 박스형태로 입혀진면 처음엔 콘텐츠위에만 그대로 써지는데 padding을 더하여 10px을 사방에 더 추가하는 것 (px는 픽셀로 모니터에서 찍을수 있는 가장작은 다누이의 점으로 이게 10개있다는 걸 의미) 모니터가 1920*1080라는 거 많이 보셨죠? 이 때의 단위도 px입니다. 가로에 1920개의 픽셀, 세로에 1080개의 픽셀이 있다는 뜻이죠. 가끔 내용이 너무 길어졌을 때 스크롤바가 생기는 것을 보신 적 있나요? 스크롤바는 padding 공간 안에 생성됩니다.
* border : border은 테두리입니다. padding이 없어도 border는 있을 수 있기 때문에 굳이 padding을 넣지 않아도 됩니다. 주의해야 할 점은 padding과 border 모두 width에 포함되지 않습니다. 이것 때문에 좀 헷갈리는 일이 생깁니다. 만약 width가 50px, height가 30px이고 padding이 10px, border가 10px이면 총 width는 90(50 + 20 + 20)px, height는 70(30 + 20 + 20)px가 됩니다. 20px씩 더하는 이유는 좌우 또는 상하에 padding과 border가 각각 있기 때문입니다..
<span style="background:yellow; padding:10px; border:10px solid red">Practice </span>* Margin : margin은 다른 태그와의 거리를 나타냅니다. box-sizing이 border-box이건 content-box이건 width에는 포함되지 않습니다.
-
PREVKotlin with JAVA Script2 (HTML)
-
NEXTUsing Podman creating and managing containers, and handling images

Language
Get in touch with us
"If you would thoroughly know anything, teach it to other."
- Tryon Edwards -
