Kotlin with JAVA Script2 (HTML)

(이 앞은 인텔리지 및 JDK셋업 및 Kotlin 프로젝트를 JS로 생성하는 것 까지 1편에서 다루었음)
6. HTML in Kotlin
그럼 프로젝트로 다시 돌아가서 이 자바스크립트를 HTML상에서 사용해보자.
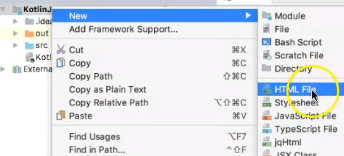
다시 루트로 가서 오른클릭을 누르고 New -> HTML을 만들고 이름을 MyFirstWeb라고 정하자.

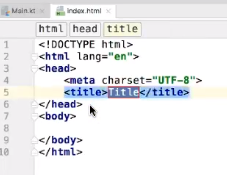
자 그럼 HTML 파일을 보자. HTML파일은 아래처럼 문서타입 그리고 언어종류 그리고 헤드와 바디로 구성이
되어있다. 헤드의 중간에 이렇게 타이틀이 있는데 저기에 글을 써보자. 뭐라고 쓸까? My HTML with Kotlin라고 쳐보자

7. HTML 기초
이제부터 우리는 제대로 코딩을 해서 우리의 첫번째 결과물을 만들어 볼 것이다. 자 위의 html 파일 에디터상에서 오른클릭을 한 다음에 웹브라우저에서 열기를 누르고 크롬을 선택하자. 어떤가 하얀색 웹페이지가 보이는가? 저 웹페이지는 여러분이 직접 만들어낸 첫번째 웹페이지이다. 아직은 하얀색 바탕일 뿐이지만 우리는 이 페이지에 내용을 조금씩 채워 넣을 것이고 점점 모양이 갖춰진 형태의 결과물을 이번 수업이 끝나면 보실 수 있을 것이다.
(1) 그러면 웹페이지가 무엇인가?
우리가 인터넷을 하는 것은 결국 웹페이지들을 둘러보는 것이다. 웹페이지는 인터넷의 가장 작은 객체(대상) 이라고 생각하면 된다. 작은 개인의 홈페이지부터, 인스타그램, 페이스북, 구글, 유튜브도하나의 웹페이지들이 더해지고 더해지고 모여서 큰 홈페이지 또는 시스템이 만들어 진 것이다. 지금 여러분이 불러낸 이 하얀화면은 웹페이지지만 아직은 웹페이지는 아니다. 무슨소리냐면 이 화면은 여러분의 브라우저에서만 보여지고 다른 사람이 접근할 수가 없다. 누구나 접근할 수 있도록 웹에 올려놓아야 하는 것인데 이 과정을 하기 위해서 서버의 도움이 필요하다. 이 부분은 나중에 진행할 예정이다. 그럼 우리 이 하얀 페이지를 채워넣어 보도록 할까요?
(2) 태그
자 화면을 둘로 나눠 보도록 하겠습니다. 이렇게 마우스로 레이아웃을 지정해도 되지만, 조금더 스마트하게 해보려면
브라우저 상단바에 커서를 두시고 윈도우키 + 방향을 누르면 브라우저의 레이아웃이 절반만 보여지게 되는거죠.
왼쪽에 브라우저를 오른쪽에 에디터를 위치 시키구요. 에디터를 보시면 독타입 html, 그리고 랭귀지, 헤드, 바디등이
보이실겁니다. 이 것들은 바로 어느 웹페이지에나 있는 html의 가장 기본적인 작성 포맷입니다. 그리고 앞뒤에
꺽쇠괄호가 보이시죠. 꺽쇠 괄호가 있는데 저게 바로 html의 태그 라고 합니다. 헤드태그 그리고 바디태그 라고 불르면 되구요. 해드 꺽쇠괄호가 만들어지면 헤드태그가 시작된다는 의미이고, 헤드앞에 슬래쉬가 있는 꺽쇠괄호가 만들어지면
헤드태그가 끝난다는 의미입니다. 바디태그도 마찬가지고, 다른 모든 태그도 마찬가지입니다.
이게 html 코딩의 가장 기본이며 가장 핵심입니다. 그럼 우리 태그를 한번 달아볼까요.
(3) 헤드태그 기본정보만
저기 헤드테그는 페이지의 HTML 기본정보를 나타내는 태그인데요, 여기에 우리가 다른 태그를 넣는 경우는 많지 않습니다. 우리는 주로 바디태그안에 내용을 추가를 하게 되는 거죠. 그런데 여기 해드테그 사이에 타이틀 태그가 있죠. 타이틀이라고 써져 있는데요. 저걸 MyFirstWeb 이라고 바꿔 보겠습니다. 그리고 파일을 저장하구요. 왼편 브라우저를 새로고침 해볼까요? 아시죠? 새로고침은 F5입니다. 브라우저 이름이 어떤가요? 바뀌었나요? 그래요 이 타이틀을 가지고 검색엔진에서 여러분의 페이지가 검색이 되는 겁니다.
(4) 바디태그 1_기본 태그들
바디 태그에서
- 헤더태그를 넣어보죠. 그리고
- <h1>태그를 넣고 "My first webpage" 라고 써보도록 하겠습니다. 저장을 하고 브라우저를 새로고침하면 자 이렇게 여러분이 입력한 첫번째 텍스트가 페이지에 출력된게 보이죠 여기까지 여러분의 첫번째 HTML코딩을 축하드립니다.
-그럼 이번엔 밑에 <P>태그를 달고 welcome to my first webpage 라고 적어보겠습니다. 저장하고 새로고침하면
이렇게 출력이 되는 것을 알 수 있죠. P태그는 문장을 독립시켜주는 태그입니다. P가 없으면 어떻게 될까요?
목차 즉 인덱스라고 쳐 보겠습니다. 그리고 P태그를 업애볼께요. 어떻게되죠 자 그냥 주루룩 붙어서 출력이 되죠.
저렇게 문장을 한 행으로 독립시키고자 할 때 P태그를 씁니다. 인덱스는 그대로 두시구요 다음엔 목차를 정말 써보죠
(비슷한 것으로 br태그가 있어요. 이거는 단순 줄바꿈이고 </br>만 뒤에 해줘도 되요)
- ol 태그를 달고 그 사이에 li태그를 달아 봅시다. 그리고 마이스토리, 마이 패밀리, 마이 스터디 세개를 적었어요.
저장하고 새로고침하면 어떠세요. OL은 오더드 리스트로 그다음 나오는 리스트 태그들에게 넘버링을 부여하죠.
반대로 넘버링이 없는 태그는 UL태그외 LI의 조합입니다. 이번 시간은 여기까지 하겠습니다.
(5) 바디태그2_이미지 및 링크 태그
우리가 지금까지 기본적인 태그들을 살펴봤는데요. 이번엔 이미지나 링크를 페이지에 한번 달아보도록 하겟습니다.
- 이미지태그 : img src=" " 이렇게 닫는 태그는 따로없습니다. 저 따옴표 안에 이미지 위치를 넣어주심 되요,
구글이미지 링크로 주셔도 되고, 아까 애기햇던 탐색기 같은폴더에 이미지 파일을 넣어주시면 이름만쳐도 됩니다.
보시면 인덱스가 옆에 붙어있는데요. 이럴때 br태그를 쓰는거죠
- 이미지의 크기를 조정하고 싶다면 속성값을 부여해야 합니다. 아까 경로 뒤 속성으로 위드쓰 넓이랑 하이트를 넣죠
- 그런데 이미지가 가운데 오게 하고싶죠, 이럴대는 CSS 코드를 써야 하는데요, 그냥 한번 따라 쳐보실래요
<div style="text-align:center;" ><img src="그림1.png" width="500" height="550"></div><br>
이게 CSS 인데 이건 일단 그냥 넘어가고 다음시간에 자세히 들어갈 것입니다.
- 이번엔 링크를 걸어볼께요 <a>태그를 쓰면 링크를 바로 거는 거구요. 다른태그를 감싸줄수도 잇습니다.
한번 해볼가요. <a href="https://www.google.com"> 검색하기<a> 링크가 생기죠? br을 눌러 줄을 바궈주구요.
- 이번엔 아까 만든 인덱스 중에 마지막에 있는 마이 스터디에 링크를 걸어보겠습니다.
<a href="https://acaroom.net/ko"><li>My Study</li></a> 이렇게 li태그를 감싸서 걸어주면 되는거죠.
- 이번엔 영상을 한번, 유튜브 영상을 링크를 걸어볼까요?
(6) 헤드태그 다시
우리가 아까는 헤드태그에서 타이틀하나만 봤는데요, 헤드태그는 바디태그의 내용 그리고 이 웹페이지를 구성한 HTML의 메타정보를 압축해서 보여주는 곳 이라고 보면 되죠.
-메타태그가 있는데요, charset -UTF-8이라고 있는데요, 이건 글로벌한 모든 문자를 웹에 표현하도록 하는 유니코드에 대한 건데 복잡하죠? 이게 없으면 브라우저에 한글이 잘 표현이 안될수가 있습니다. 지금은 그냥 이런게 필요하다고 생각하시고 넘어가도 아무 상관없습니다. 대신 뒤에 name 속성을 하나 붙이셔서 "나의 첫 웹페이지" 라고 페이지의 이름을 붙이시고, 이어서 content 속성으로 "이 페이지는 간단한 SW이슈를 다룹니다." 라고 적어주시면 되겠습니다. 콘텐츠 태그는 말 그대로 아래 바디에 나오는 내용을 짧게 소개한 것이죠. 여기 있는 이 정보들이 검색엔진에 해당 페이지의 간략한 정보를 전달하는 태그들인거죠. 메타태그는 주로 메타정보를 속성값으로 보여주고 다른 내용을 담고 있지는 않습니다. 그래서 닫기 태그가 없죠.
(6) 파일위치
자 그럼 이 파일은 어디에 있을까요? 오른쪽의 프로젝트 트리에서 요 파일에 대고 오른 클릭해서 '오픈 인 익스플로러
(여기서 말하는 익스플로러가 윈도우 탐색기를 말함)'를 누르시면 이렇게 파일이 위치한 폴더가 나오게 됩니다. 그럼 브라우저 아이콘으로 여러분이 만드신 파일이 보이시나요? 이렇게 에디터에서 브라우저를 바로 열수도 있고 파일폴더에서 열 수도 있습니다. 그럼 본격적으로 HTML 코딩을, 즉 태그를 작성해 보도록 할까요.
바디 태그에서 헤더태그를 넣어보죠.
그리고 <h1>태그를 넣고 "My first webpage" 라고 써보도록 하겠습니다. 저장을 핫고 브라우저를 새로고침하면 자 이렇게 여러분이 입력한 첫번째 텍스트가 페이지에 출력된 걸 볼수 있습니다. 여기까지 여러분의 첫번째 HTML코딩을 축하드립니다.
-
<HTML 기초 내용다음 블로그 2편에서 다루고 그 2편이 끝나면 다시 아래 CSS기초로 이러짐>
- https://html-color-codes.info/Korean/ : CSS할때 여기서 색고르는 팁을 알려주자

Language
Get in touch with us
"If you would thoroughly know anything, teach it to other."
- Tryon Edwards -
