Making Drupal Website

Drupal is a web open source framework called CMS(Contents Management System). This website made by Drupal Framework. There are some CMS framework such as WordPress, Joomla, Etc. I was about to adapt to WordPress on my website but, I choose the Drupal framework because It is able to make very specific function and customizing. Earlier, Obama, the President of the United States of America, launched their website, Whitehose.gov, using Drupal framework. The developer said 'as if it looks like linux in CMS world', you must understand a lot of concept and modules. I introduce Drupal 7 framework because modules, which I want to use, are available on Drupal 7.
Introduction of Drupal

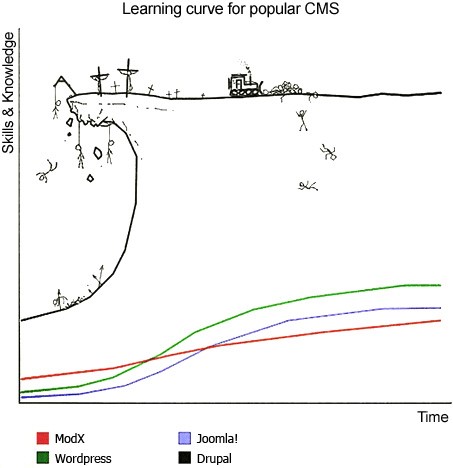
I found this figure in the Internet and saw the line of Drupal. How difficult it is? So, I just thought about making Drupal website. However, the framework challenging in CMS' world made me want to start building a website. There is a few resources in Korea, as you would expect. There are lots of website using Drupal around the world. I noticed that this framework was quite difficult to understand so I will explain the concept of Drupal.
I made this website a long time ago. Then, I thought that HTML5 and adaptive framework are going to get a major position in the web area so I have put those technology and skills into my website. I knew it is not working in stone aged browser like earlier IE but I ignored the browser because the environment of the web will quickly change. (Nevertheless, I found that it's a little bit different between iPhone, Android unit and PC. So, I have to buy iPhone even though I have four Android machine.) Do you know that it is important making contents like writing, taking picture, recording videos, effecting, etc. rather than making the website using high technology? That's true. The reality is that making contents has been far too stuttering. I have been making many learning contents on my hard disk. By the way, I will continue to make a content one by one.
Drupal Framework Layers

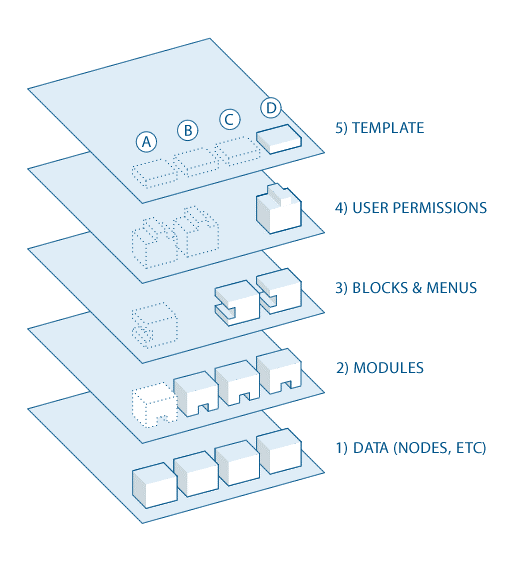
If you want to go deeper with Drupal, you should understand how information flows between the system's layers. There are five main layers to consider:
- At the base of the system is the collection of nodes—the data pool. Before anything can be displayed on the site, it must be an input as data.
- The next layer up is where modules live. Modules are functional plugins that are either part of the Drupal core (they ship with Drupal) or they are contributed items that have been created by members of the Drupal community. Modules build on Drupal's core functionality, allowing you to customize the data items (fields) on your node types; set up e-commerce; programmatically sorting and display of content (custom output controlled by filters you define); and more. There are thousands of different options within the fast-growing repository of contributed Drupal modules. They represent the innovation and collaborative effort of everyone from individuals to large corporations.
- At the next layer, we find blocks and menus. Blocks often provide the output from a module or can be created to display whatever you want, and then can be placed in various spots (Regions) in your template (theme) layout. Blocks can be configured to output in various ways, as well as only showing on certain defined pages, or only for certain defined users. Menus are navigators in Drupal, which define the content coming on each defined menu path (relative URL). Menus are a core element of Drupal which provide links to all the pages created in Drupal.
- Next are user permissions. This is where settings are configured to determine what different kinds of users are allowed to do and see. Permissions are defined for various roles, and in turn, users are assigned to these roles in order to grant them the defined permissions.
- On the top layer is the site theme (the "skin"). This is made up predominantly of XHTML and CSS, with some PHP variables intermixed, so Drupal-generated content can go in the appropriate spots. Also included with each theme is a set of functions that can be used to override standard functions in the modules in order to provide complete control over how the modules generate their markup at output time. Templates can also be assigned on-the-fly based on user permissions.
Node(Content)
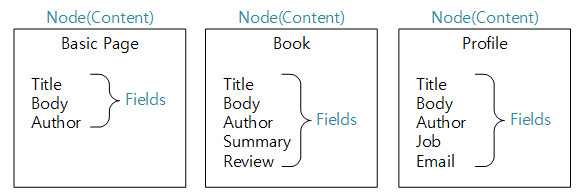
A node is the generic term for any piece of content on your web site. The content type of the node will define what fields (or specific information) that node displays. For example, a basic Page content type has (minimally) two fields: title and body. Other examples content types are: Book (which may have fields like Title, Author, Summary, Review, Price), Profile (which may have fields like Name, Job Title, Department, Email, Phone Number) and Product (which may have fields like Name, Price, Height, Width, Weight, Make, Model, Year).

Modules
A module is software (code) that extends Drupal functionality. Modules fall into one of three categories:
- Core modules are those included with the main download of Drupal. These can be turned on or off without downloading additional components. Examples include Blog, Book, Poll, or Taxonomy.
- Contributed modules are downloaded from the Modules download section of drupal.org, and installed within your Drupal installation. Examples include Panels, Views or Metatag.
- Custom modules are modules you write yourself. This requires a thorough understanding of Drupal, PHP programming, and Drupal's API.
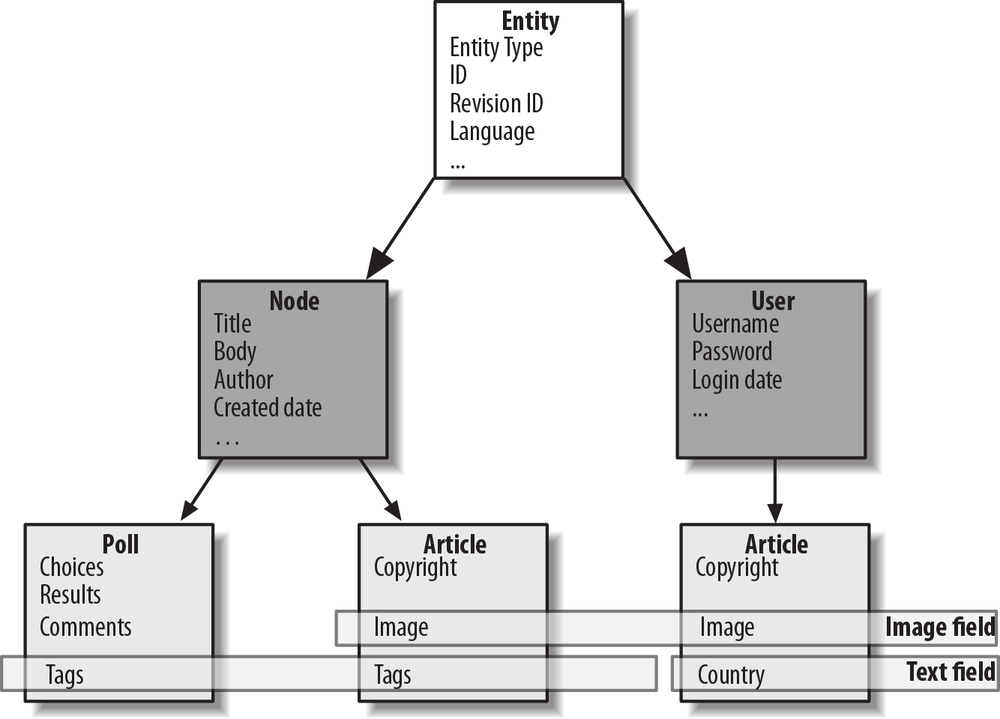
Entity
An entity type is a useful abstraction to group together fields. Entity types are used to store and display data, which can be nodes (content), comments, taxonomy terms, user profiles or something custom developed.

Taxonomy
Drupal has a system for classifying content known as taxonomy. This is provided by the core Taxonomy module. You can define your own vocabularies (groups of taxonomy terms) and add terms to each vocabulary. Each vocabulary can then be attached to one or more content types, and in this way, nodes on your site can be grouped into categories, tagged, or classified in any way you choose.
Views
Although not all sites have Views, most sites include the Views module because of the excellent tools it provides. Views allows people to choose a list of nodes or other entities and present them as pages, blocks, RSS feeds, or other formats. The main use case for views is to create dynamically updating lists of content (for example, a listing of latest news), based on properties of that content (in the case of the news listing, that the content type is “News” and sorted by publication date). It looks like a query of the database.
Block
Blocks are boxes of content rendered into an area, or region, of a web page.
admin/structure/block à Demonstrate block regions
Views
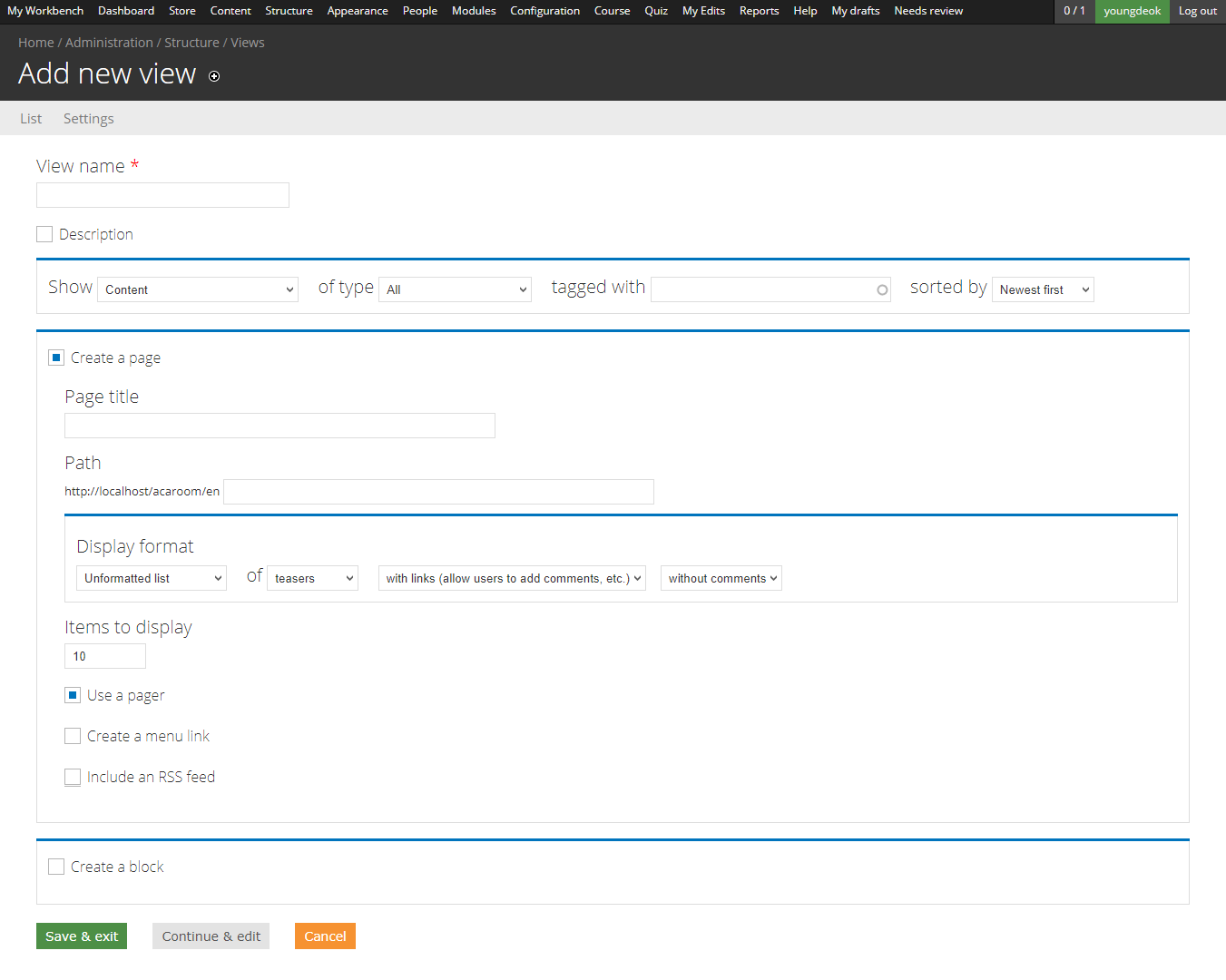
As I said, the views module allows administrators and site designers to create, manage, and display lists of content. Each list managed by the views module is known as a "view", and the output of a view is known as a "display". Displays are provided in either block or page form, and a single view may have multiple displays.

You can choose the 'Show' and the 'Type' in the creation page. Let's make gallery view example:
After setting the view, you can modify that view by clicking the gear button on the right and upper side of the view area.
This is all I said introduction of Drupal framework and I will post how to use and make module next time!

Language
Get in touch with us
"어떤 것을 완전히 알려거든 그것을 다른 이에게 가르쳐라."
- Tryon Edwards -



