Kotlin with JAVA Script

(본 블로그는 프로그래밍 입문자를 위한 내용입니다.)
1. 들어가며
코딩 초보자에게 적합한 언어로 Kotlin을 선택하고 직접 학습하던 중 반복적인 구문 학습의 지겨움으로 실습프로젝트가 필요함을 느끼고 있었다. 최종적인 목적은 "한번도 코딩을 해보지 않은 사람이 코딩을 해보고 IT월드에 대한 관심을 갖게 하는 것"을 위한 입문자용 교육과정 개발이다. 이를 위해 지루한 구문교육의 기초부터 들어가는 것 보다는 눈에 보이는 실습을 통해 관심도를 극대화 시키는 것이다. 가장 적합한 실습은 아무래도 안드로이드 스튜디오를 통한 Application의 개발이 되겠으나 안타깝게도 내가 보유한 PC 2대는 성능이 부족하고, 1대는 성능은 만족하나 회사 지급 노트북으로 Security 문제로 Certification을 받지를 못하였고 gradle sync에 실패하여 실습을 진행하기가 불가능한 상황이었다. 그렇다면 어떤 방법으로 Kotlin의 학습을 실습과 병행하여 진행하면 좋을까? 내가 생각한 방법은 Web 쪽이었다.
2. Kotlin with Web
초보자에게 코딩의 매력과 신비함?을 짧은시간 확실하게 느낄 수 있게 하는 방법은 눈으로 보여주는 것이다. 내가 직접 타이핑한 약간의 코드가 어떻게 변화를, 그리고 무언가를 만들어 내고 있는지를 보여주기 위하여 가장 좋은 플랫폼은 안드로이드도, IOS도 아닌 Web이다. 더 좋은 것은 Web은 모바일 디바이스의 OS에 종속적이지 않다. 즉 안드로이드 유저만이 흥미를 느낄 수 있는 안드로이드 스튜디오보다 더 적합한 플랫폼이다. 그리고 코틀린을 직접 만지기보다는 오히려 HTML과 Java script를 일종의 DSL로 활용하며 약간의 Kotlin 구문을 익히게 될 것이다. 안드로이드 스튜디오를 활용할 수 없기때문에 선택한 이 방법이 오히려 더 범용적인 커리큘럼이 될 수도 있겠다는 생각이다. 즉 사용 OS 플랫폼에 종속될 필요없이 모든 관심있는 입문유저에게 kotlin과 HTML 그리고 JS의 입문레벨을 동시에 경험하게 해 줄 수 있는 것이다.
3. 셋업하기
IntelliJ의 설치를 기본 전제로 한다. 코틀린 프로그래밍 (영덕형책) 21 ~27페이지 참고
1. Zulu를 JDK로 설치 (JDK는 자바기반 언어 개발시 돌아가는 환경을 구현한 것)
2. Intellij를 Editor로 설치 (Editor는 코딩을 하는 툴 )
4. 프로젝트 시작하기
환경의 셋업이 끝나면 Intellij를 시작해보자. 아래와 같은 화면이
우리는 웹상에서 JS를 실습할 예정이기에 두번째 JS를 선택하고 다음을 누른다, 그리고 뉴 프로젝트 이름을
KotlinJsDemo라고 입력을 한다. 그러면 이제 IntelliJ Editor의 화면이 가장먼저 열리게 된다.
 ㅇ
ㅇ
왼편에 파일 트리구조가 있다. 이중에 src 폴더는 Source 코드가 저장되는 공간을 말한다.
여기를 오른클릭후에 새프로젝트 Kotlin File/Class를 선택하자. 그리고 파일명을 Main이라고 하자.

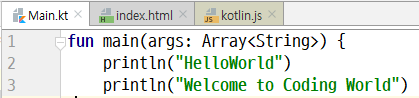
그러면 코딩을 시작할 준비가 모두 끝난 것이다. 한번 코드를 쳐 보자. 가장 먼저
Main함수를 쳐볼 것이다. Main을 치면 코드 자동완성이 작동하면서 두개를 선택하게된다.
첫번째는 Argument가 없는 것, 두번재는 Argument가 있는 것. 우리는 여기서 두번째를 선택을 할 것이다.
* 여기서 Argument 부분 학습필요, 왜 두번째썰로 해야하는지 학습 필요
그럼 밑에줄에 아래와 같이 헬로월드를 프린트 하는 코드를 입력해보자

첫 코드가 입력이 된다. 그리고 빌드를 한번 해보자. 빌드라는 행위는 지금우리가 에디터에서 입력한 이 코드를 하나의
실행파일로 만드는 행위이다. 사실상 하나의 소스파일이 하나의 실행파일로 생성되기 위해서는 컴파일과 링크라는
과정을 거쳐야한다. 컴파일이라는 과정은 텍스트형태의 소스파일을 기계어파일로 만드는 과정이다, 즉 우리가 사람이 알아듣고 작성하는 언어 규칙이 여기쓰여진 코드라면, 컴파일은 우리 사람만 알아볼 수 있는 이 코드를 기계가 알아듣는 코드로 바꾸는 것이다. 그렇게 빌드가 완료가 되면 기계어로 된 실행파일이 만들어진다.(그런데 보통 프로그래밍에서는서는 그런데 여기는 웹기반이기 때문에 따로 기계어로 변환이 되지는 않음)
5. 디렉토리 구조보기
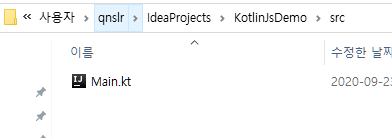
자 그렇게 여기서 실행파일을 만들었으니 어디에 만들어졌는지 경로를 보자. 인텔리지의 왼쪽 디렉토리 트리구조에서 Main.kt를 오른클릭후에 Find in explorer을 눌르면 폴더가 열리게 된다. 그러면 이 프로젝트 파일인 Main.kt가 있는 곳이 열릭우리가 빌드한 파일이 이 디렉토리 안에 만들어 진 것이다.

SRC 가 소스코드가 있는 곳 즉 우리가 만든 Main.Kt 파일
이 있는 곳이다. 그러면 우리가 빌드한 파일은 과연 어디에 있을까?

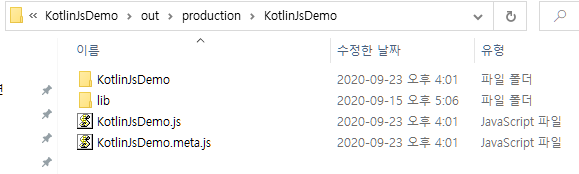
디렉토리 상위로 가서 소스가 아닌 아웃폴더에 들어가서 프로덕션 밑에 있게된다.자 여기있는 KotlinJsDeom.js
파일이 우리의 프로젝트가 자바스크립트 파일로 컴파일 된 것이다. 대부분의 코딩 파일구조는 거의 이렇게 유사한 형태를 지닌다. 그리고 모든 자바스크립트 파일은 메타 자바스크립트 파일도 같이 만들어지게 된다,.이건 컴파일러가 사용을
하는 것이고 만약 우리가 자바스크립트파일을 라이브러리 형태로 배포해서 다른 사람들이 사용할 때 유용하다. 이건 실제로 우리가 사용하진 않을 것이다.
- 여기 보면 라이브러리 폴더가 있다.이 안에는 코틀린 스탠다드 라이브러리가 있다. 코틀린이 좋은 것이 이런 스탠다드
라이브러리가 함께 있다는 것이다. 이건 꽤 용량이 나간다.그리고 여기도 컴파일러가 사용하는 메타파일이 있다.
- 여기 또 KotlinJsDemo 폴더가 있다. 컴파일러가 사용하고 라이브러리를 배포할 때 유효한 또 다른 타입의 메타데이터같은게 이 안에 있다.
- 파일이 벌써 엄청많다. 우리는 딱 한두줄 코딩을 했을 뿐인데 말이다. 이 중에서 우리가 알아야 할 파일은 딱 두개다.
우리의 원래 KotlinJsDemo.js 파일(컴파일이 된 것)과 lib 폴더안의 Kotlin.js (스탠다드 라이브러리) 이 두가지이다.
6. HTML in Kotlin
그럼 프로젝트로 다시 돌아가서 이 자바스크립트를 HTML상에서 사용해보자.
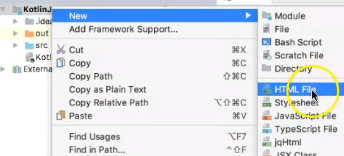
다시 루트로 가서 오른클릭을 누르고 New -> HTML을 만들고 이름을 Index 라고 정하자.

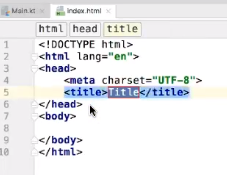
자 그럼 HTML 파일을 보자. HTML파일은 아래처럼 문서타입 그리고 언어종류 그리고 헤드와 바디로 구성이
되어있다. 헤드의 중간에 이렇게 타이틀이 있는데 저기에 글을 써보자. 뭐라고 쓸까? My HTML with Kotlin라고 쳐보자

7. HTML 기초
<HTML 기초 내용 빠져있음 채워넣어야 함>
약 우리가 이 코드를 JS가 아닌 자바가상머신인
JVM에서 실행을 했다면 아래 콘솔창이 나오면서 코드실행 결과를 바로 확인할 수가 있을 것이다. 그런데 우리는 JVM이
아닌 JS프로젝트를 선택을 했다. 그 말은 웹에 결과가 나온다는 말이다. 그러면 우리는 지금부터 웹을 핸들링 하는 언어인 JS를 살펴봐야하며 그전에 JS의 기초 또는 입문이라고 할 수가 있는 HTML을 볼 필요가 있다.
8. CSS 기초
그러면 여기 My first webpage라는 제목이 있는데 이거를 CSS로 꾸며줘보자. 먼저 텍스트 컬러를 흰색으로 바꾸고
백그라운드 컬러를 오렌지로 넣어보자. 이게 바로 CSS를 스타일이라는 속성을 통해 HTML에서 구현한 것이다.
자 Informative Technology라는 단어와 Artificial intelligence라는 단어를 적어보자. 여기서 우리는 두개의 태그를
더 배워 볼 것이다. JS나 CSS를 속성으로 사용하기 위해서는 아무 의미없는 두개의 태그가 필요하다. 하 나는 Div 그리고 다른하나는 SPAN 태그이다. 이 두개의 태그뒤에는 CSS와 JS의 속성을 사용할 수 가있다. 그외에는 아무 기능이 없는 태그이다. 단 두개의 차이점은. Div태그는 그 다음 코드와 줄바꿈을 해주고 SPAN은 별도의 줄바꿈을 해주지 않는다는 것이 특징이다,
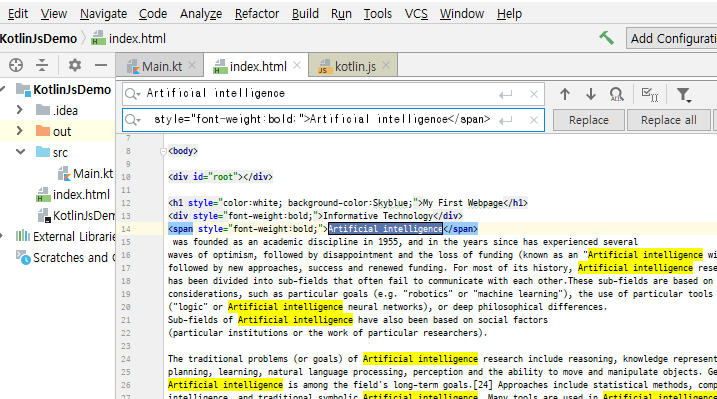
그럼 우리 div와 Span 태그뒤에 style이라는 CSS속성을 사용해보자.
<div style="font-weight:bold;">Informative Technology</div> <span style="font-weight:bold;">Artificial intelligence</span>
그럼 볼드체로 바뀌는 것을 볼 수가 있을 것이다. 이제 그럼 본문에 있는 즉 Span으로 감싸진 이 artificial intelligence가 본문에 많이 등장하는데 이를 한꺼번에 다 바꿔보자. 이거를 일일히 하나씩 찾아서 복붙을 다시하면 이숫자가 지금처럼
수동으로 할 수 있는 수준이면 상관없겠으나 그게 아니라면.. 몇천개라면 끔찍한 일이다. 자 Ctrl F로 단어를 찾은 다음에
CTRL + R을 누르고 Replace All을 선택하면 다 바뀌게 된다.

방금은 CSS를 HTML속성에서 사용했는데 이번에는 CSS의 태그인 Style을 사용해보자.
즉 진짜 CSS코드라고 하는 것이 바로 Style Tage 사이에 있는 것이라고 보면 된다. 그리고 여기부터는 문법이
HTML과 완전히 다른다. 자 두번째 문단인 머신러닝 문단을 보도록 하자. 그럼 여러분이 머신러닝이라는 글자를
아까의 AI처럼 볼드로 바꿔보자. 자 이제 그 바로 위에 <Style> 태그를 달아보도록 하겠다.
CSS에서 손을 대고자 하는 항목은 class라는 속성으로 묶어 주어야 한다.. Machine Learning이라는 글자를 다 찾아서
<span class="CSS1">Machine learning</span>로 바꿔주도록 하자.
그리고 아까 만든 스타일 태그 사이에 아래처럼 입력을 하자

이제 CSS1클래스에 해당하는 모든 코드는 CSS로 소쉽게 바꿀 수가 있다.
8. JS를 HTML파일에 불러오기
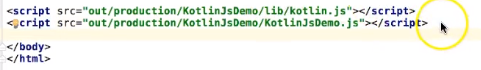
자바스크립트의 학습을 하기전에 먼저 자바스크립트 파일을 불러와보자. 아까 우리가 컴파일한 그 파일과 코틀린 스탠다드라이브러리라고 했던 그 두개의 파일을 불러오면 된다. HTML에서 자바스크립트를 불러올때는 아까 배웠던
스크립트 태그를 달면 된다. 이 스크립트 태그는 우리의 코드를 실행시키고 자바스크립트 콘솔에 프린트를 할 것이다.

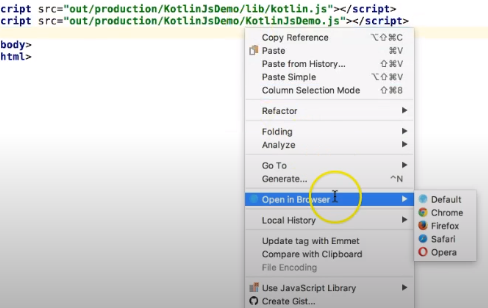
오른클릭을 하고 브라우저에서 열기를 누르자

그리고 F12를 눌러서 콘솔을 보면 자,., 헬로월드가 있다.
1화 끝

Language
Get in touch with us
"어떤 것을 완전히 알려거든 그것을 다른 이에게 가르쳐라."
- Tryon Edwards -
